SPA, Web Frameworks, and History of Angular..!
I know, I know, another Angular app blogpost. Aren't there already tens of thousands of such blogposts out there? Sure, there are. But the thing with blogposts is, that you don't know how and when they might help someone despite of there being thousands such blogposts already exisitng on internet. For example, just the other day, I was checking on one of my old blogposts about some drag and drop Javascript component, I am sure there are already multiple such code blocks exists on Github or wherever, but still I saw there were four new comments asking for code block that I shared in my blogpost. So I was sure, there are at least four more people reading my blog ;)

Another reason to write this post is, I am working in Angular space for almost 4 years now. I have seen Angular evolving from AngularJS to Angular 10 (And now v11) with all the quirks and workarounds, and bugs and change requests. I have built couple of Enterprise web applications using Angular framework, as well as web app that is now serving tens of thousands of users every month. And still, I haven't shared the knowledge I have gained in all these years as much as I should have.
So this is (hopefully) start of a series of blogposts, that I am planning to write about Angular Framework. After reading this series, the reader should be able to have a basic understanding of Angular framework, and should be able to build a basic CRUD app using Angular.
So enough of introduction. Let's dive into the topic. Angular.
Before you start with creating your first app with Angular, you should know couple of things about Angular. Angular is a SPA, meaning Single Page Application. Single Page Applications are basically web apps that renders a single page on your browser and routes to other components or views inside this single page. This means, techincally you just have one view or one page as your application. Of course you can emulate going to other views or URLs and have different views, but this is done by your framework for you. You don't technically have different HTML page for each of your route. (You can configure your Angular application to do that as well using Angular Universal which is a server side rendering technique, but we will talk about that later in this series, and will update this blogpost with the link of it as and when I do it.)
Here is what Wikipedia has to say about SPAs -
A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of the browser loading entire new pages. The goal is faster transitions that make the website feel more like a native app.
In a SPA, all necessary HTML, JavaScript, and CSS code is either retrieved by the browser with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions. The page does not reload at any point in the process, nor does it transfer control to another page, although the location hash or the HTML5 History API can be used to provide the perception and navigability of separate logical pages in the application.

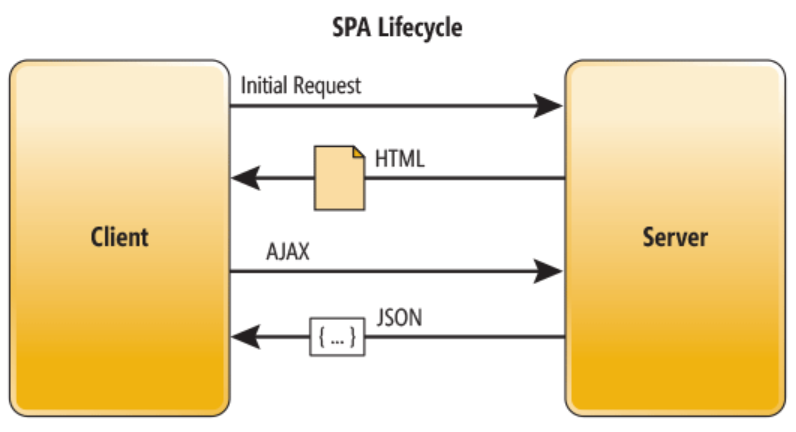
Image source : https://msdn.microsoft.com/en-us/magazine/dn463786.aspx
There are of course advantages and disadvantages of using Single Page Application frameworks. Biggest advantages are for example, all the required assets including Javascript, CSS, HTML and everything else is fetched and loaded in the browser when the page loads for the first time. Then once everything is loaded, the view change and page change can happen on user interaction, but because everything is already loaded in the browser, you don't have to reload new code assets to load other views or URLs. This makes the transition to other views within the web apps much faster.
This can however also be one of the disadvantages, for example if your application is really big or a monolith, then the initial load can be a little longer, resulting into slower page speed results and poor rankings. This can be solved by framework specific configurations such as Ahead of Time (AoT) Compilation and Lazy Loading. We will talk about them further in this series. (And I will be updating the links in this blogpost as and when I reach that point).
Another disadvantage is, because we are using a Javascript framework, it is difficult for search engines to index the website for SEO, that could result in poor SEO ranking for your website if you are not careful enough. Although Google has started indexing and crawling Javascript websites since around 2015, but it still doesn't give as good result as pure HTML web pages. And because Angular Framework complies Javascript code to HTML on runtime in Browser, it is difficult for Search Engines like Google or Bing to crawl your website correctly for Search Rankings and results. It is possible to overcome this hurdle by using Server Side Rendering which is called Angular Universal in Angular's world. As I said above we will talk about this later.
There are other such SPA frameworks like Angular, and each one of them have their positives and negatives when it comes to web development. Some of them are React, Ember, Vue, ExtJS, Knockout, Meteor etc. You can read about them just by googling about them. For now they are not part of our scope to learn more about Angular.
Angular started with AngularJS which was in pure Javascript. Then it was kind of rewritten and since then if you are using Angular framework, you have to use TypeScript as main language of your coding and development. TypeScript is basically a typed version of Javascript. It is developed and maintained by Microsoft. Here is what Wikipedia has to say about TypeScript ->
TypeScript is a programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language. TypeScript is designed for development of large applications and transcompiles to JavaScript. As TypeScript is a superset of JavaScript, existing JavaScript programs are also valid TypeScript programs.
This breaking change of switching to different approach with moving from AngularJS to Angular 2, created a kind of unique problem for Angular developers. As you know, a big part of developer's advance skillset is to be able to aquire the art of googling the correct solution of your problem on Stack Overflow. (Yes, you read it correctly, because most of us google the problem, and search the Stack Overflow links. I don't even know why Stack Overflow has built their own search) ;) Now if you google for some problem related to Angular, you have to specify something like "XYZ with AngularJS" or "XYZ with Angular 2+" Otherwise you might get mixed results and would be difficult to find the correct solution.
So, all in all, Angular is as good a web framework as any with its advantages and disadvantages. Personally for me, the learning curve is good enough and there is enough support on internet to get you going without getting stuck.
I hope this introductory blogpost gives you, the reader, a bird eyeview of Angular. If you are starting afresh in this framework, this should give you a base of understanding on Angular.
In further blogposts, I will talk about creating new App in Angular from start.
Till then.