How to create your first Angular project from scratch?
So today, we are going to take a look at how to create your first Angular project from scratch. But before that, couple of things that you need to keep in mind. Angular is a web-app development framework. Which means, learning Angular is basically learning the framework. To learn the framework, it is implied that you know the basics of web development such as programming languages, HTML, CSS, Javascript/Typescript, as well as basics of web hosting and development tools such as IDE (I use Visual Studio Code mostly for my needs), Source Control such as GitHub, and a bit of DevOps.
If you are absolutely new to development and not well versed with even basics of HTML or CSS, I would suggest that you first get to know how and what HTML and CSS is before you dive into a full fledged Web Framework. You can find some excellent online resources for this e.g. W3Schools.
Now to create an absolutely new project, you have to do following things ->
- Set up your development environment
- Create a workspace
- Create the project
- Install libraries
- Serve the project and lastly
- Test it locally
To set up your environment, First install Node.js. You will need the active or maintained LTS version of Node. Find out about them here.
Once you have the node environment on your system, you need Node Package Manager. Angular library comes as different packages, such as Angular CLI, Angular Core etc. On top of that, when you need some new library in project, you again have to install them as a package in your project. These packages are maintained and delivered through Node Package Manager. If you are coming from .NET background (Like me), think of it as NuGet Package Manager. Node Package Manager (Henceforth written as NPM) is usually installed together with Node.js. To check that you have the npm client installed, run npm -v in a terminal window. You will see something like this -

Now run a new command->
ng new <your-project-name>
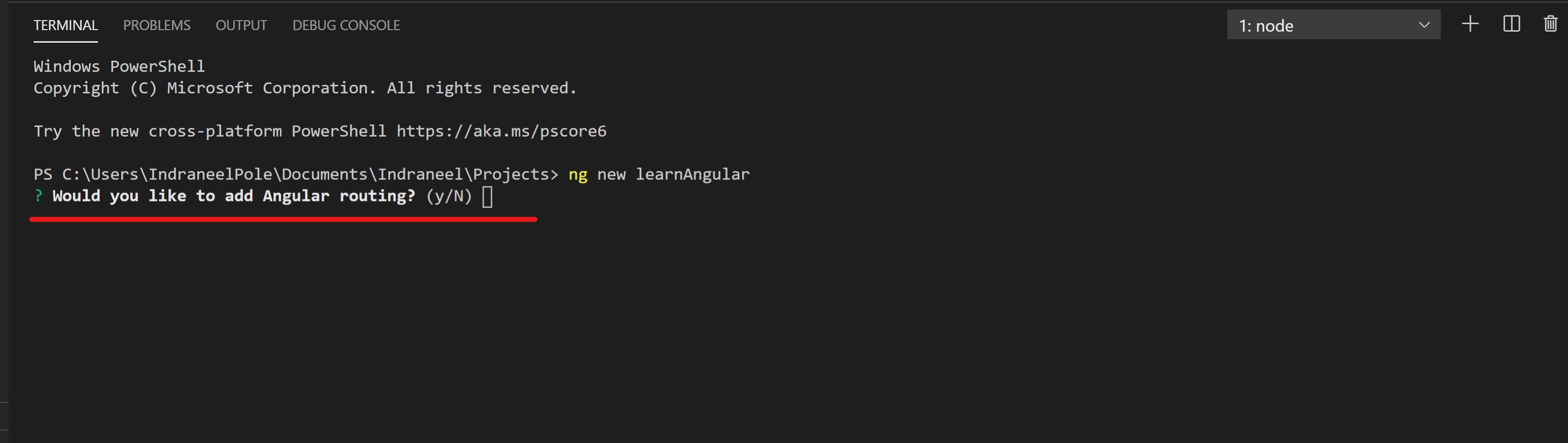
This will create a new angular project for you. But before that Angular will ask you couple of questions to start with. For example,

So because we are going to use routing for navigation, let's select y
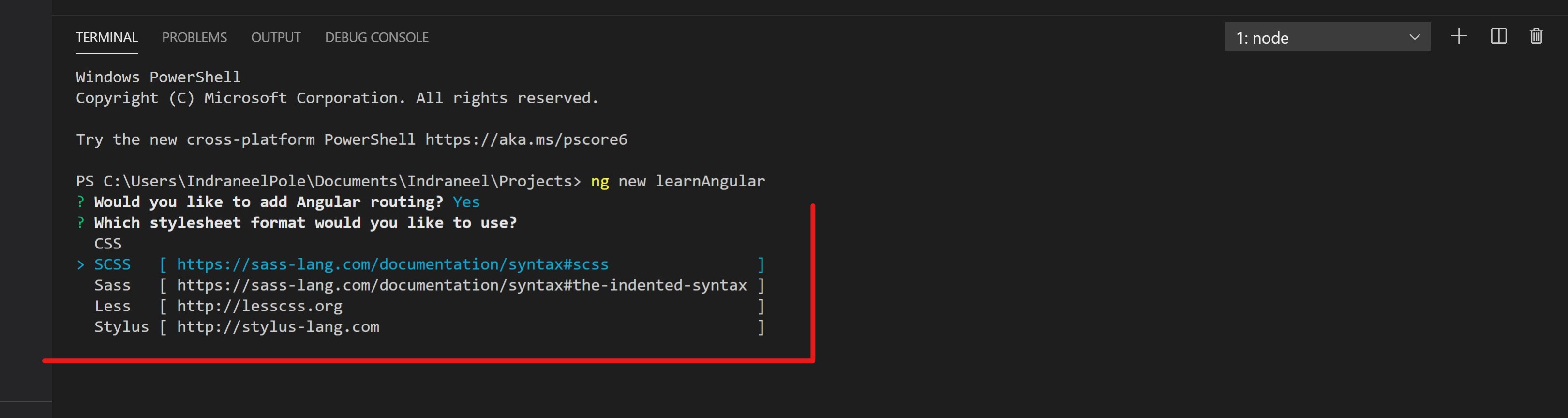
Then it will also ask you what type of styling format you would prefer?

Because I am more comfortable with scss, I always prefer it.
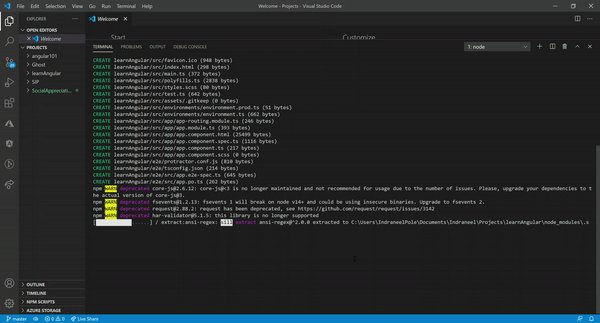
Once you select it, Angular will install all the required framework libraries and node modules.

And that is it basically.
Now you have to run ng serve or ng s to compile the project. Once it is compiled, go to browser and type localhost:4200 and voila. Your first angular website is on ready.
Now what all can you do with this website? We will see in next post..!
Till then :)