We all know the importance of Unit Testing and it should definitely have an important part of every Project, but we also know that todays Web Application have major parts of (at least UI) Logic implemented in diverse JavaScript libs that also needs to be Unit Tested and in also integrated in your Build Server Definitions.
As I was searching for ways how to achieve that goal, I run upon the great Post from Mathew Aniyan (link here) that describes how to use Chutzpah, JavaScript Unit Test Runner for Jasmine Unit Test Framework that comes with implemented Visual Studio Test Adapter. I was not 100% satisfied with the Solution, but I was more then happy to know that the Test Adapter of Chutzpah works on Visual Studio Online and that I don’t need to write any Command Lines in my Build Definition to run the Jasmine Specs (JavaScript Unit Tests) by myself.
So lets take a look how I solved the JavaScript Unit Testing on my hosted Visual Studio Online Build Definition:
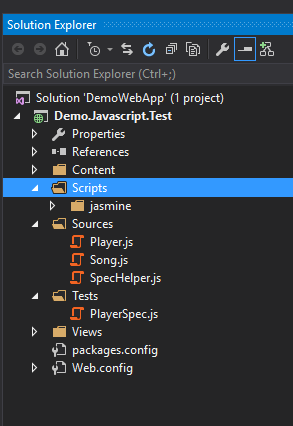
1. Step was to create a new Test Project that will be used for JavaScript Unit Testing.

As you can see, I named it Demo.Javascript.Test and structured it so that it has Folder Test containing Specs Files and Sources that will actually contain my JavaScript Sources that needs to be tested.
(I strongly recommend not to copy your .js Sources from your Web Project to Test Project but to Link them to the Sources Folder)
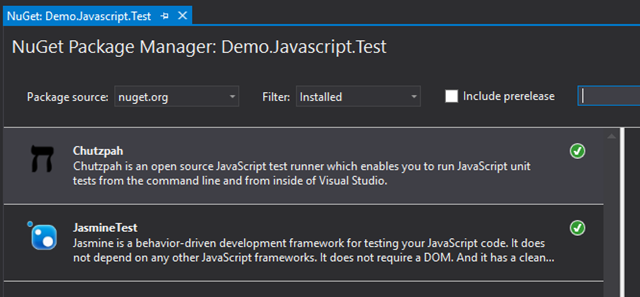
2. Step was to add Chutzpah and Jasmine-Test Nuget Packages to my Project.

(I also recommend not to Check-In Packages to your TFS and to let your Build Server get the “fresh” version on every Build. On how to do that, read this link)
3. Step was modifying my Build Definition on Visual Studio Online and to reference Chutzpah Test Adapter so that VSTest can understand our JavaScript Specs files and test them correctly.
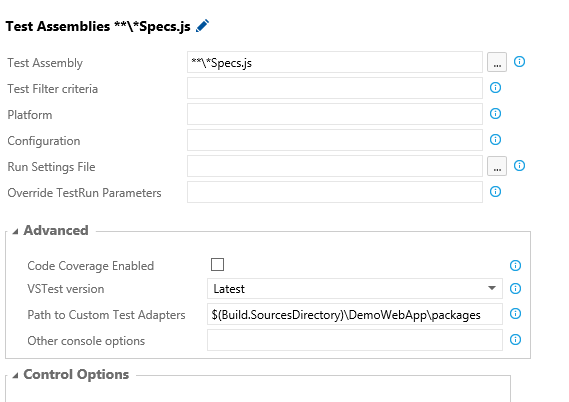
To do that, add new Visual Studio Test runner to your Build Definition and configure it like here:

The only two things you need to configure are:
- Test Assembly Wildcard, which was in my case all Files ending with Specs with .js extension, and in every Subfolder.
- Path to Custom Test Adapters, which should be pointing to local Sources Directory $(Build.SourcesDirectory) and then the Packages folder.
Really cool thing is that we don’t need to Check-In any binaries and have to update them from time to time. This way, on every Build, the MSBuild will get the latest NuGet Packages (Chutzpah in our case) and we will be using the latest binaries in our Visual Studio Test Runner.
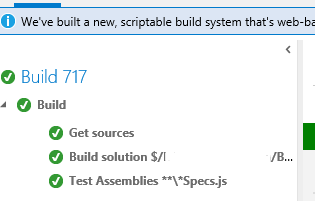
Now, when you run the Hosted Build on your Visual Studio Online you should get Output like following:

In Logs of the Build Process you can then see all information about which Specs Files are tested and which Methods were being tested.
I hope I could save you some time or encourage you to add Unit Tests of your JavaScript Sources. Thanks to the Chutzpah Test Runner it is really simple do add Jasmine Unit Testing Framework to your Visual Studio Online which adds an Important feature to it.
Posted
Sep 22 2015, 02:34 PM
by
Armin Kalajdzija