Hello,
I had a task to disable a button in WPF which has an image as content.
This task was not a hard competition, but after I disabled the button, the button looked still the same.

That’s because the WPF IsEnabled behavior is different than the behavior in Silverlight.
WPF:
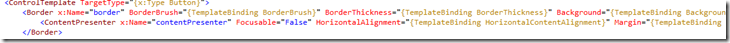
The WPF Button control consists of a ContentPresenter wrapped into a Border.

If we set IsEnabled to false, the BorderBrush, Background and Foreground of will change. So nothing will be changed, if an image is above all this.
The image color doesn’t gets changed, so the user can not see any difference between enabled or disabled button.

SIlverlight:
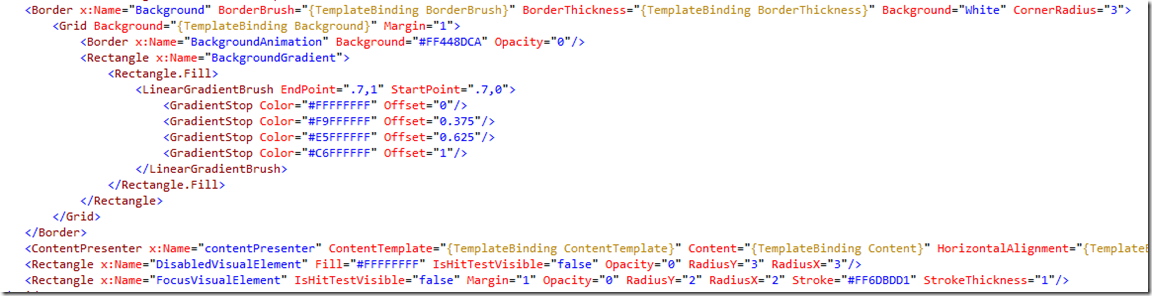
The Silverlight button consists of a Border, a ContentPresenter AND 2 Rectangles.

If we disable the button, the following will happen:

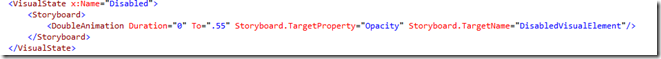
The rectangle with FIll=”#FFFFFF” will be set to Opacity 0.55 from 0. The result is, we have a grey veil over the button. Will this also happen, if the button has an image as content.
This will look like this: 
How to get the disabled behavior from Silverlight in WPF?
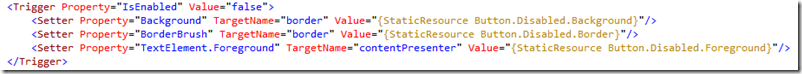
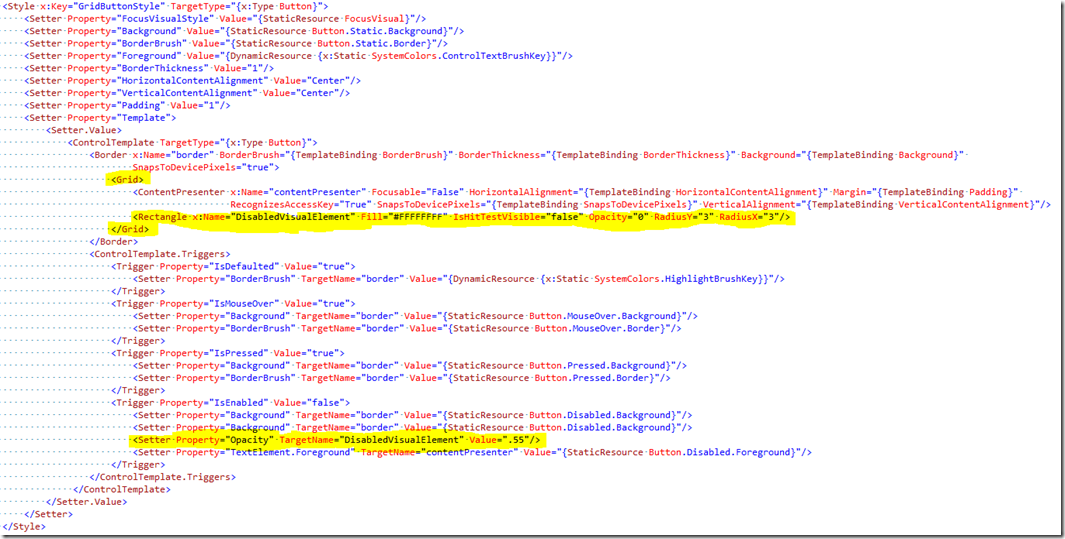
To archieve this, you have to edit the Template from your button.
Create a Copy of the default WPF button and modify it to this.

Changes were hightlighed.
Posted
Oct 27 2014, 01:58 PM
by
Holger Vetter