Hello,
in my case I had a svg element which scales with window size and I needed that the displayed numbers on the image are changing depending on the window of the svg element.
To archieve this I had to subscribe to the window resize event with angular.
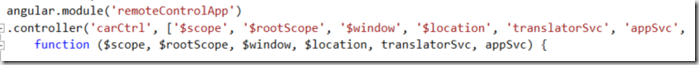
First you have to add a dependency to $window.

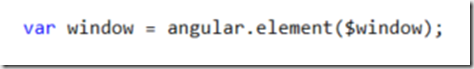
After this you should create a variable with the JQuery object.

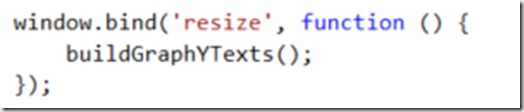
And then bind a function to the resize event.

In my case, every time the window resizes it will call the buildGraphYTexts. This method will then get the actual height of the graph and calculate new numbers for the Y Axis.
Happy coding :)
Posted
Apr 28 2016, 11:20 AM
by
Holger Vetter