Today I implemented an example web application using bootstrap/angular which should perform basic CRUD operations on Sharepoint 2010 Lists with rest api.
You can host your complete bootstrap/angular web application in sharepoint and display it in a web part.
To archieve this, first create or use a document library and upload your html/javascript/css files. You have to rename all your .html files to .aspx, because per default sharepoint only shows .aspx files in browsers. When you try to open an .html file from a document library the browser not show it, instead he asks you to download.

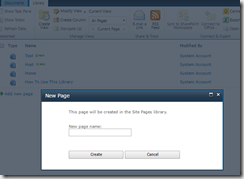
After you uploaded your files to a document library you have to create a page.

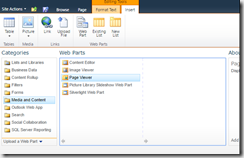
Page should open automaticly in edit mode after creation. Now click on the “Insert”Ribbon and pick web part. Navigate to “Media and Content” and select the “Page Viewer”. It will host your code in an iframe.

Edit the web part and enter the url to your main/start file (.aspx file) of your web application. Save everything and you are done. If needed modify the height or other properties of the web part to fit your needs.
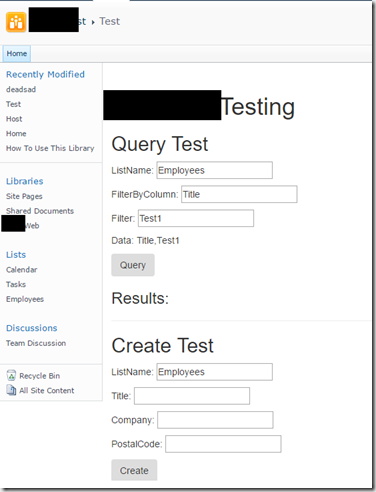
The result for me looks like this:

Posted
Jun 17 2016, 05:17 PM
by
Holger Vetter