Hey guys,
The best new feature within SharePoint 2010 is in my eyes Linq To SharePoint. It's just incredible because there is no further need for CAML Queries:)
So i want to describe the first use of this feature. If you don't know what is LINQ or how to write LINQ Queries just click here for a quick introduction in msdn.
Getting started:
If you want to use Linq To SharePoint you must have defined your structure for a common SharePoint Site.
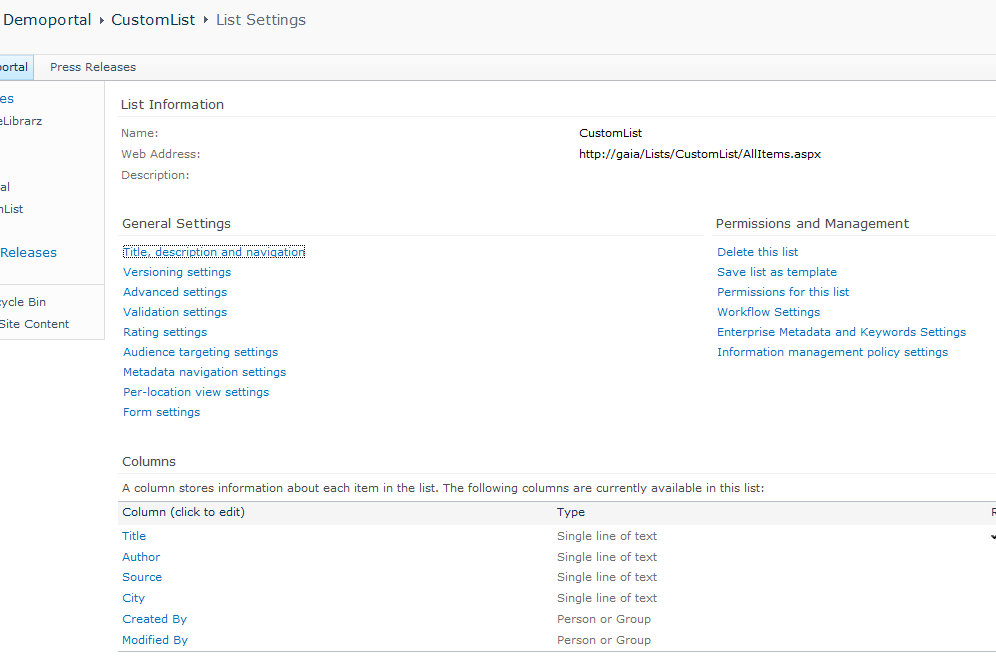
In this sample I use a Site which has a CustomLibrary (which has the default columns) and a CustomList (which have some custom Columns defined).
So the first step is to generating the DataEntities for Linq To SharePoint, to do this Microsoft has released a CMD Line Tool named SPMetal.exe
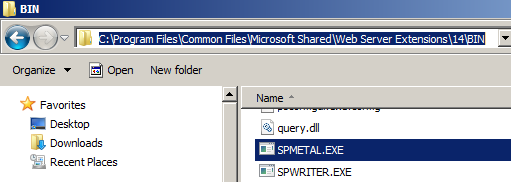
This Tool is located here:

Just open a Command Line and browse to the 14" folder.

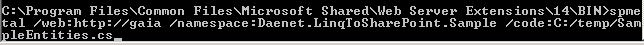
Now you can run the tool with the following options:
/web --- Defines the site from which the entities should be used
/namespace --- Defines the namespace which should be used for code generating
/code --- Defines the Name and the Save Location of the Entity Class in depending on the extension (*.cs or *.vb) the code language will be used

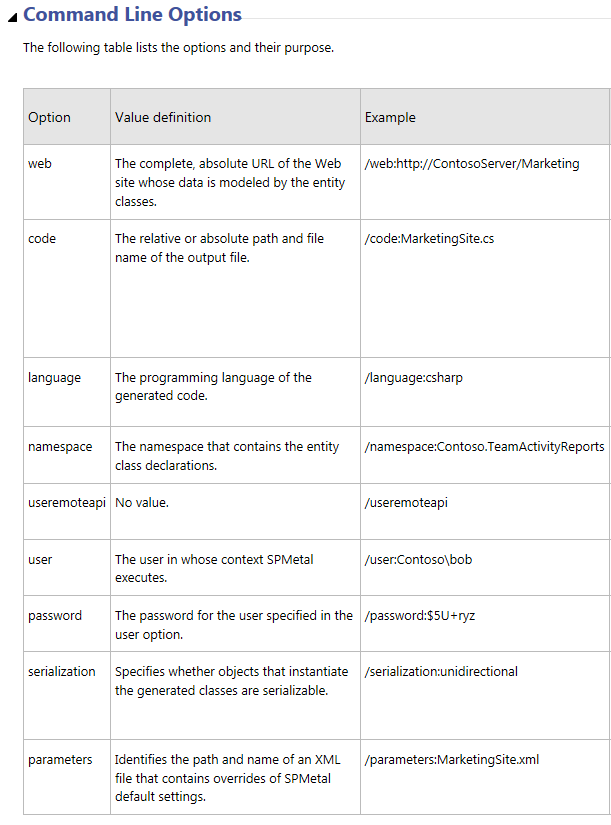
There are several more options for this tool here is a short reference from MSDN:

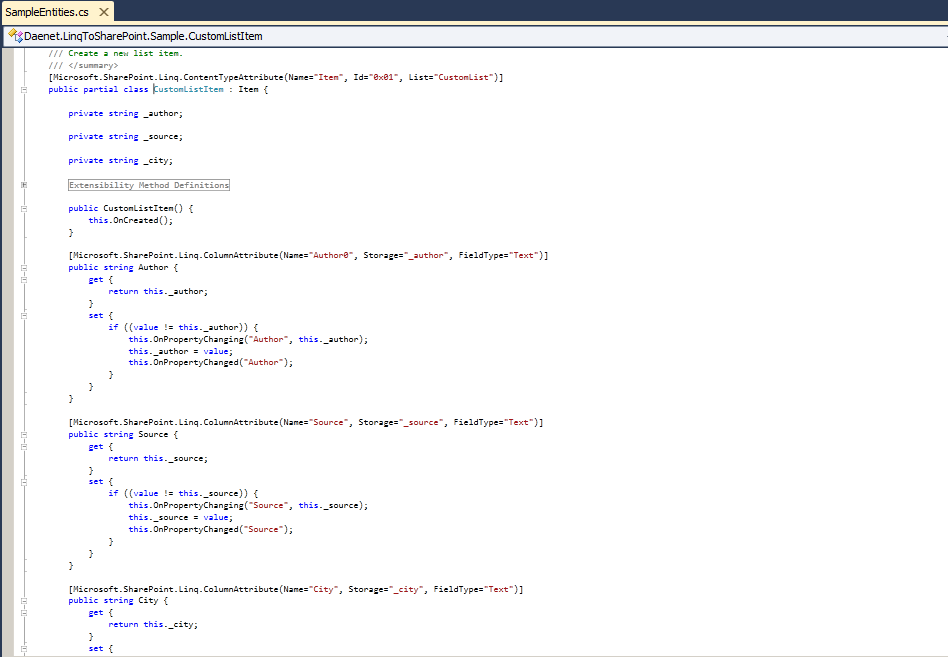
After you execute the command line tool it generates a new Class with all entities which has been found on this site including CustomList with Custom Columns.

Generated Class:

Now we are ready for coding, but how to use this entities i will show in the next post ;)
cheers
Posted
Dec 27 2011, 02:39 PM
by
Nadine Storandt