When working in big projects (of type ASP.NET) you may notice (for sure) that your development environment (means VS) does not perform well (understood bad). This was a reason to investigate what happen behind the scene. This post contains some interesting details which could help you to organize your solution (project) to build more quickly.
For this reason I build the small web.app shown below:

This application contains one root page (Default.aspx) and two controls in subfolder Controls. The Default.aspx page looks like shown below.

Note that this pages should be the start page. This is important, because otherwise the build process on start of application will produce different result (about this a bit later).
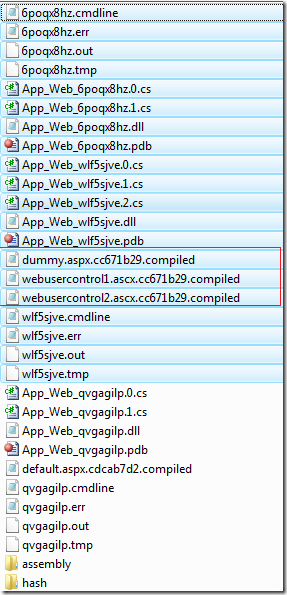
The page shows how to load the control from specified path. If you set the breakpoint exactly at this line (Page.LoadControl) and open in explore the temporary ASP.NET folder of this application you will see following content:

The content of this folder is created each time the application is started for the first time after build. That is when the very first page is requested. If some files are already existing, they will be deleted and created again.
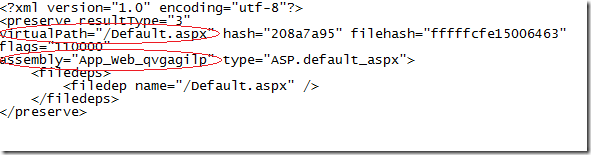
To understand what here happened, open the file Default.aspx.*.compiled. Note that on you machine this name will look similar, but different (that's why '*'). The content of this file looks like:

VirtualPath specifies what has been compiled? Assembly specifies the DLL where the compiled type (page or control) has been linked to. All files containing the hash value (automatically generated) 'qvgqgilp' are some kind of result of compiling of the type.
That means, if you delete all this files, you will remove that type fully from the runtime. Otherwise, if you copy these files somewhere and deploy them on the runtime, the type will be used as it would have been regularly produced by asp.net compiler.
Now if we step over the line Page.LoadControl, the ASP.NET will look for WebUserControl1.ascx and notice that it is not compiled.
Type ctrlType = Type.GetType("ASP.controls_webusercontrol1_ascx");
Now, you probably think, that the next logical step is to compile the control WebUserControl1.ascx. This is true, but ASP.NET compiler will additionally compile all controls contained in the subsubfolder (in this case 'Controls').
This is very important, because if you have many controls in that folder, this step could take long time. Imaging, for very simple control, asp.net compiler needs approximately two seconds. This means just 20-30 controls could take two minutes.
That means that currently executing line would take two minutes and user would probably get a timeout in the browser. Personally I do not know anybody who would wait longer than 10 seconds :)
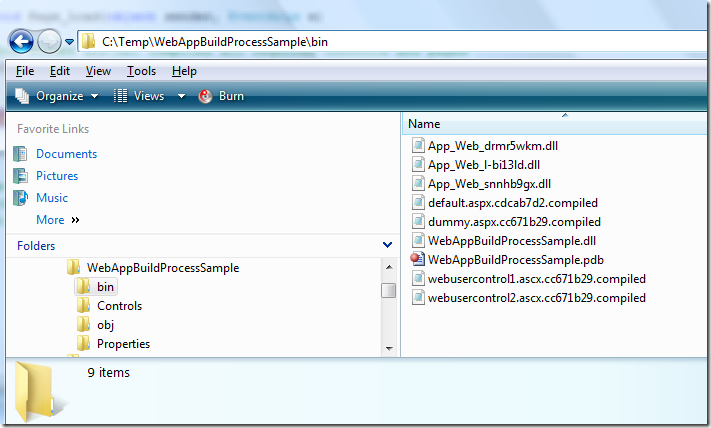
Anyhow, following picture shows what has been compiled (produced) at the moment when (just before) the WebUserControl1.ascx has been loaded (selected files are produced):

Files marked in red frame shows that the page dummy.aspx and two controls have been compiled. That means, all types in the folder 'Controls'.
Another possibility to load the control is:
Control fromType = this.LoadControl(ctrlType, null) as UserControl;
This statement does not enforce compiling of the control. If the control has not been previously compiled the statement will fail.To enforce controls to be compiled, the simplest way would be to open the page Dummy.apx in the folder where all controls are stored. If you decide to use this approach, the start up will be slow, but loading of controls very fast.
Note that statement above will not work anyhow. Use rather Assembly.GetType()!
The ultimate solution
Hope this help you to understand what's going un behind the scene. Unfortunately, what ever you do at some time controls have to be compiled and this will take a time. :(
All I described in this post is related to development only. That is, you write code and press F5 in IDE. Part of building of application happens in the runtime after the application has been started. In the productive environment this wouldn't be the final solution. The real deployment concept should be able to perform all slow building tasks in the design time of the application.
The solution for this is ASPNET.COMPILER.EXE.
The compiler can be found at this location..
FileInfo f = new FileInfo(Type.GetType("System.String").Assembly.Location);
.. and this is how to pre-compile the application:
C:\Program Files\Microsoft Visual Studio 9.0\VC>aspnet_compiler.exe -c -v / -p "D:\MyProjects\DaenetProjects\DiverseTests\WebAppBuildProcessSample\WebAppBuildProcessSample" -f "c:\Temp\WebAppBuildProcessSample"
First specified path is the development folder where the application's project-file (not solution file) is stored and rthe second one is the output folder which can be mapped to IIS virtual folder.
Here is the console output if all works fine:
Utility to precompile an ASP.NET application
Copyright (C) Microsoft Corporation. All rights reserved.
C:\Program Files\Microsoft Visual Studio 9.0\VC>
And finally this is the result of the build:

As you see all assemblies are already there. If you don't like aspnet_compiler try this [DMERGE] tool.
Posted
Jul 16 2008, 10:36 PM
by
Damir Dobric