When working with silver light and different browsers, you may experience that sometimes some Silverlight applications do not work or they are not shown in the browser at all. Then, let’ start.
Internet Explorer
If using Internet Explorer all of issues described below will always work.
Coogle Chrome
If using Google Chrome and Silverlight WebControl introduced in Silverlight 2, you will notice that the Silverlight control will not appear in Chrome when working with update panels.
For this reason I rewrote that control. The code below gives you an idea how to do that.
protected override void RenderContents(HtmlTextWriter output)
{
StringBuilder sb = new StringBuilder();
sb.AppendLine(String.Format("<object data=\"data:application/x-silverlight-2\" type=\"application/x-silverlight-2\" id=\"{0}\" width=\"{1}px\" height=\"{2}px\" >", this.Id, this.Width, this.Height));
sb.AppendLine(String.Format("<param name=\"source\" value=\"{0}\" />", this.Source));
sb.AppendLine("<param name=\"onError\" value=\"onSilverlightError\" />");
sb.AppendLine(String.Format("<param name=\"background\" value=\"{0}\" />", this.Background));
sb.AppendLine(String.Format("<param name=\"minRuntimeVersion\" value=\"{0}\" />", MinimumVersion));
sb.AppendLine("<param name=\"autoUpgrade\" value=\"true\" />");
sb.AppendLine(String.Format("<param name=\"InitParams\" value=\"{0}\" />", m_InitParams));
sb.AppendLine("</object>");
output.Write(sb.ToString());
}
Please also note, that putting of this code inside of some JAVA function which will be executed automatically on loading of UpdatePanel will not work.
Firefox
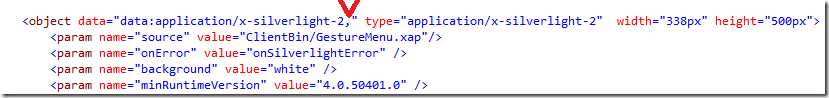
My favorite issue in this context is Firefox. The code shown above will NOT work in firefox, because data propery is set on “data:application/x-silverlight-2”. The picture belove shows my fatal mistake:

The data property should be initialized on “data:application/x-silverlight-2,”.
:)
Posted
May 10 2010, 03:17 PM
by
Damir Dobric