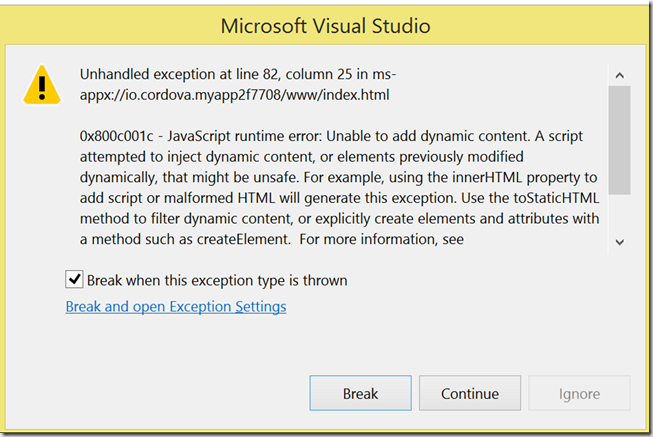
So, lately I am working on Cordova (Or previously known as Phonegap) tools for Visual Studio to build a cross platform application using JavaScript and HTML. I imported some pre-written JavaScript code to Cordova and while it worked for me on Android Emulators, trying to run it on Windows Phone was a bit struggling. While trying to deploy it on Windows device, it threw an exception saying "JavaScript runtime error - Unable to add dynamic content."

After a little more probe (By commenting/uncommenting some lines basically), I realized that it is happening every time I try to dynamically load html page from JavaScript. (Which is also basically what the exception says but I had to do it myself).
When I Googled about it, I found out that when you try to deploy some JS code on Windows devices, Microsoft uses some security principles to prevent un-sanitized markup which literally means adding HTML dynamically such as using innerHTML, outerHTML, document.write (That's where exactly I stumbled) and so on will not be so easy in Cordova when using it on Windows devices. Thankfully I found an MSDN page that states how to tackle this issue.
How: All the code that you are using to load HTML dynamically should be called inside a function of the MSApp called execUnsafeLocalFunction.
Syntax: E.g. I want to use document.write inside my script.
document.write('<meta name="'+example+'" content="'+someContent+'">')
This should be called inside:
MSApp.execUnsafeLocalFunction(function () {
document.write('<meta name="'+example+'" content="'+someContent+'">')
});
And its works perfect!
Posted
Oct 20 2015, 05:35 PM
by
Indraneel Pole