While making your Android app full-screen (hiding the notification bar on the top) is quite easy in the Native environment where you can simply add the configuration in Manifest.xml file, if you are doing the cross-platform application development using some tool such as Apache Cordova, things become a little bit trickier.
I am using EXT JS and Sencha Touch as the web framework for my Mobile Application and Cordova just as a platform for compilation, peripheral support and so on. So my first idea was to look for the configuration in Sencha Touch framework, however a simple search on Sencha Forum showed me that it is not possible to do this through Sencha as Ext JS does not provide any meta tag for this, and is dependent on UI’s web view to do this. It is possible to access the manifest.xml file using Sencha CMD, but if you are using Sencha Touch with Cordova in Visual Studio, and you are not using Sencha CMD, things become tricky.
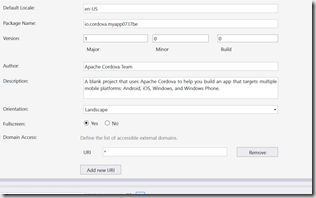
Thankfully, Cordova has made it very easy to do so. All you have to do is, go to config.xml file in of your solution. If you use Visual Studio tools for Apache Cordova, you will see something like this -

You simply need to select the Fullscreen option to yes or no, and it will make the desired change for you. If you want to hide the navigation bar select yes, otherwise simply select no (It is by default no in my knowledge).
I hope this helps!
Posted
Jan 23 2016, 06:32 PM
by
Indraneel Pole