Now, this is a very quirky issue that I faced recently while developing my Android application using Apache Cordova as cross platform application development environment. CSS is anyway too confusing at times, thanks to so many browser instances that a web developer (And with the great Cross Platform application development, also the mobile application developers) have to support.
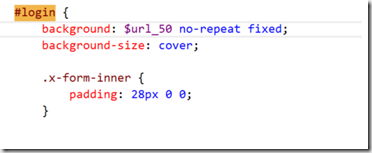
My task was simple. Or so I thought. I had to assign a background image to the welcome page of my application. I set the background URL and then set the background-size to cover as I want this background to be full screen. Here is how my code looked -

Works well on Ripple Browser emulation, several emulators, as well as Android phones. I tested it on Android tablet and everything seems fine in Landscape mode but as soon as I changed the orientation to Portrait, it didn’t work. Great. Now starts the long hours of debugging. Thankfully, this time I didn’t have to spend too much time on debugging as accidently I found out how to fix this issue. While playing around the code, I mistakenly deleted “fixed” from the property, and Voila! It worked. I don’t know how and why, but on this specific tablet that I am using for testing (Which has Android OS 4.1.1 BTW) If you set “background” property to fixed, it doesn’t work.
So if you want the fixed property on your background, well better to set it on the higher element (div that is holding this image for example) to make it work on all set of devices in all orientations.
I hope it helps somebody. 
Posted
Jul 05 2016, 12:10 PM
by
Indraneel Pole